Работа по оптимизации лендингов и прелендингов под мобильные устройства — обязательная задача для арбитражника и вебмастера. Дело в том, что более половины трафика сегодня идёт именно с мобильных устройств. А это значит, что сайты должны загружаться быстро и корректно работать. Иначе привлечённый рекламой пользователь просто не дождётся загрузки или не увидит созданный для него контент. В итоге вы потеряете лид, а значит, работы над оптимизацией не избежать.
Однако не стоит думать, что для получения профита достаточно просто подготовить удобный интерфейс и обеспечить быструю скорость загрузки. Важно обращать внимание на содержание страниц и дорабатывать его.
Что нужно для оптимизации?
Оптимизация под мобильные устройства — это комплекс работы над улучшением скорости загрузки и работы прелендингов и лендингов, а также повышения удобства пользователей. Всё начинается с выбора шаблона: необходимо остановиться на качественном и лёгком шаблоне, в котором нет избытка js-анимации. Это поможет облегчить работу уже на стадии подготовки.
Если вы используете готовые преленды и лендинги, скачиваемые в кабинетах партнёрских программ, то их необходимо дорабатывать.
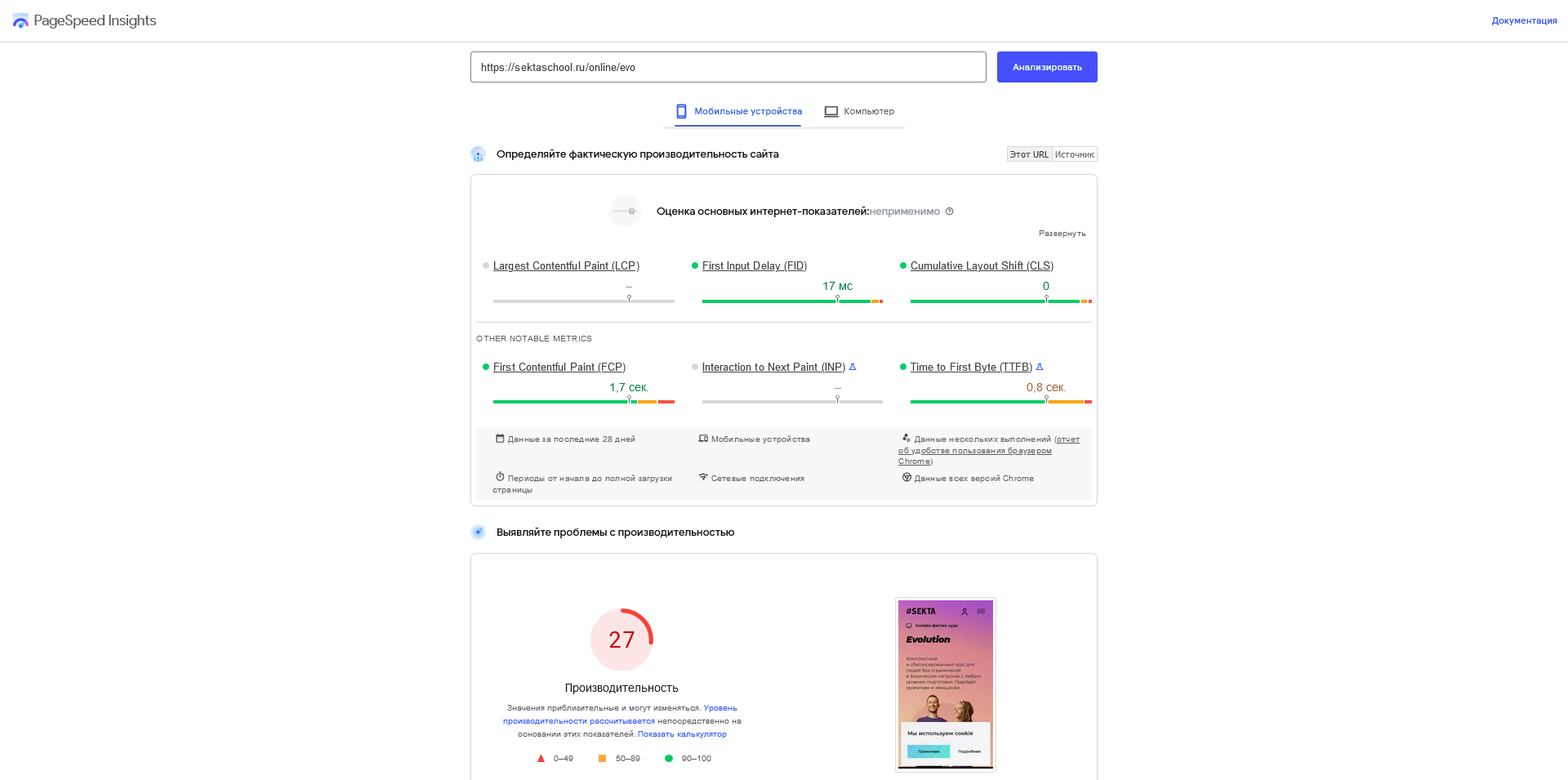
Для начала — проверьте скорость их работы с помощью PageSpeed Insights. Сервис покажет, как быстро они загружаются на мобильных устройствах или ПК. Также можно использовать Google Analytics: в данном случае, нас интересуют отчёты «Поведение» → «Время загрузки страниц».
Что нужно сделать, чтобы ускорить работу своих прелендов и лендингов?
- Очистите код от ненужных скриптов и команд.
- Примените GZIP для сжатия файлов.
- Уберите неиспользуемые или ненужные редиректы.
- Уменьшите все изображения, которые весят больше 300–500 килобайт.
Протестируйте разные форматы файлов с видео или картинками. Возможно, ваши преленды и лендинги будут работать быстрее, если вместо gif-файлов будет использоваться видео, а вместо jpg — картинки в формате webp.
Однако это ещё не всё. Для того чтобы пользователи комфортно чувствовали себя на ваших лендингах, необходимо знать, какими устройствами пользуется большинство из них. Для этого вы можете воспользоваться Google Analytics: вам пригодятся отчёты в разделе «Аудитория» → «Мобильные пользователи». Они покажут зафиксированные модели и разрешения их экранов. Это позволит корректно настроить адаптивную вёрстку и сделать лендинг читаемым на пользовательских устройствах. Что в результате повышает удобство для читателя и рейтинг страницы в глазах поисковых систем.
Оптимизируем интерфейс и контент
Одно из обязательных условий подготовки качественного преленда или лендинга — удобство его использования для пользователя. Поэтому необходимо расположить кнопки навигации, перехода с преленда на лендинг или оформления заказа так, чтобы они были под рукой.
ВАЖНО: обязательно самостоятельно тестируйте страницы на мобильных устройствах. Все элементы должны отображаться правильно и удобочитаемо. Кроме того, вы можете использовать сервисы по типу Mobile-Friendly Test или Browserstack, чтобы посмотреть, как ваши лендинги и преленды выглядят на разных устройствах.
А что делать с контентом?
Связка «прелендинг + лендинг» позволяет подогреть интерес пользователя к вашему офферу. Именно преленды рассказывают о том, что именно этот продукт, курс или услуга помогли решить проблему пользователя. Поэтому необходимо продумать, какой контент лучше всего «зайдёт» целевой аудитории. Преленды можно оформлять в виде копий новостных сайтов, опросников, интервью с экспертом или знаменитостью, агрегаторы отзывов и т.д. Важно при этом постараться сделать контент на нём максимально живым и не использовать похожие комментарии, приевшиеся истории успеха и т.д.
Поэтому проверьте, насколько ваш преленд отвечает схеме «Рассказ о проблеме → Найденное решение → Полученные выгоды → Итог». Разумеется, эта схема может меняться в зависимости от выбранной вертикали и оффера. Важно адаптировать контент под интересы целевой аудитории.
Полезные сервисы и инструменты
Google Analytics
Сервис, который поможет оценить вашу целевую аудиторию, скорость работы сайта и загрузки страниц. Подробные отчёты и необходимая статистика в одном интерфейсе.
Chrome Developer Tools
Сервис поможет проверить скорость загрузки, а также увидеть, есть ли на странице ошибки в коде или скриптах.
Google PageSpeed Insights
Инструмент для измерения скорости загрузки страниц. Поможет проверить, как быстро загружаются ваши преленды и лендинги, и даст советы по оптимизации.
Mobile-Friendly Test
Сервис для проверки оптимизации страниц под мобильные устройства. Укажите URL и получите подробный отчёт о том, насколько удобно ваш лендинг просматривать на смартфоне или планшете.
BrowserStack
Большой сервис, позволяющий не только тестировать страницы на ошибки и скорость загрузки. Здесь вы можете проверить, как выглядят ваши лендинги и прокладки на отдельных устройствах и в конкретных браузерах.
Lambdatest
Аналог BrowserStack — это сервис для автоматического тестирования страниц в разных браузерах и операционных системах. Подойдёт для проверки как мобильных, так и ПК версий сайтов.
Вопросы и ответы
Владислав Бочкарёв, арбитражник
На что обращать внимание при оптимизации лендов и прелендов под мобильные устройства (скорость загрузки, вёрстка и т.д.)?
Самые важные для меня факторы:
1. Читабельность и мотивация к покупке
Так как если ваш лендинг/прокла быстро загружается, но при этом контент создан «на отвали», ни о каком конверте и речи быть не может. В первую очередь необходимо позаботиться о контенте, чтобы он конвертировал максимально широкую прослойку целевой аудитории и был написан/визуализирован понятным для большинства людей языком. Нужно проанализировать ЦА, выделить её боли, мотивацию и с помощью ленда/проклы закрыть все боли кратко и лаконично. Будет идеально если вы проведёте интервью с ЦА. Этим мало кто занимается, но это залог вашего долгосрочного успеха.
Если, например, это похудалка, то пользователь на лендинге должен видеть ответы на вопросы:
- Что я получу от товара?
- За какой срок?
- И почему я должен вам верить?
Прокла должна убеждать пользователя, но и ленд тоже должен — чтобы связка с проклой работала продуктивно.
На прокладке должна быть история, которая зацепит за самые больные моменты в жизни человека (связанные с полнотой), и при этом она должна цеплять эмоционально, должна быть написана от души, а не продающими слоганами. Даже необязательно использовать заезженных селебрити, достаточно рассказать душещипательную эмоциональную историю, которой проникнется читающий.
Что касается читабельности: можно даже не заморачиваться с дизайном, важно, чтобы продающий контент был виден на самой первой странице ленда без скроллов и читался без ряби в глазах. Поэтому — поменьше отвлекающих элементов, например я бы делал главный акцент не на скидке, а на результате и эмоциях, т.к. ваш товар берут не из-за низкой цены, но именно за результат и за эмоции которые получит человек после его использования.
2. Оптимизация
Скорость загрузки контента — важная, но второстепенная штука. Сделать быстро загружающийся ленд/проклу не составит труда даже начинающему верстальщику: главное не нагружать ленд/проклу ненужным контентом в виде множества плашек и ненужных картинок. Важно провести первые тесты — проанализировать тепловую карту, понять, на что обращают внимания люди, и сделать на этом акцент, убрав все лишнее.
По моему мнению, перечисленные выше факторы самые главные, все остальное второстепенно.
Какие инструменты или сервисы вы используете?
Лично я предпочитаю 2 варианта:
- Если это ленд, то я выкачиваю лендос у любой ПП, где это сделать можно за 2 клика, и самостоятельно вношу правки через код, устанавливаю пиксели, метрику, меняю тексты и картинки.
- Если это прокла, то же самое, что и с лендом. Только с проклой проще, ведь там основная задача — поменять текст. Дизайн можно не трогать, так как он не отличается оригинальностью, нам важнее сам контент и его читаемость. Зачастую приходиться увеличивать шрифт на прокле, чтобы людям старшего возраста не приходилось вчитываться в мелкие буквы, которые для меня кажутся нормальными. Важно думать не о том, насколько мне нравиться контент, а о том, насколько он понравится ЦА, и насколько он будет удобен для чтения именно им.
Если у меня возникают проблемы с версткой и после изменений она плывет, то я создаю задачи на фриланс бирже. В итоге за 2–5к в зависимости от запущенности ситуации проблема решается. А если лень искать исполнителя, то просто выкачиваю другие ленды и правлю их: зачастую это быстрее и дешевле, чем обращаться к кому-то.
Алиса, PR менеджер KMA.BIZ
На что обращать внимание при оптимизации лендов и прелендов под мобильные устройства (скорость загрузки, вёрстка и т.д.)?
При оптимизации лендингов и прелендингов под мобильное устройство стоит обращать внимание на скорость загрузки изображений. Визуальная составляющая дает пользователю необходимую информацию о продукте и стимулирует к покупке.
Какие инструменты или сервисы вы используете?
На всех наших серверах установлен PageSpeed Module, который позволяет оптимизировать как картинки, так и стили. Кроме этого каждый наш ленд/преленд тестируется в сервисе Browserstack, который позволяет нам достоверное отображение промо на телефонных устройствах с операционной системой iOS и не только! Также мы на постоянной основе используем сервис для минимизации картинок Tinypng.
Мария, овнер AGM_team
На что обращать внимание при оптимизации лендов и прелендов под мобильные устройства (скорость загрузки, вёрстка и т.д.)?
Скорость загрузки: чистим ленды ПП от лишних скриптов, убираем какую-то ненужную инфу (короткие ленды с четкими УТП всегда конвертят лучше длинной непонятной портянки), иногда сжимаем картинки, убираем гифки. Чем быстрее загружается сайт, тем лучше это влияет на конверт, идеально 1–2 сек (до 3 сек норм).
Также прорабатываем сами ленды на предмет адекватных УТП. Иногда добавляем элементы, чтобы сделать ленд максимально релевантным относительно крео, переписываем комменты (делаем более живыми с обработкой возможных возражений). Ну и какие-то свои фишки или скрипты (например, для удобства ввода номера телефона).
Всегда проверяем все ли нормально с версткой (как минимум откройте свой телефон и посмотрите ленд через него). К сожалению, даже стандартные ленды некоторых ПП (особенно адаптивные) грешат тем, что они криво открываются на телефоне даже без вмешательств извне.
Какие инструменты или сервисы вы используете?
Используем паблик решения для проверки скорости загрузки сайта (не забываем про гео хостинга), проверки ленда на адаптивность с разных устройств, сервисы по сжатию картинок. Photoshop, Premier Pro, Tilda. Раньше активно использовали арбалет, но недавно он рипнулся. Недавно нам на тест выкатили новое решение от той же команды — пока тестируем.
Yellow Web, владелец команды Crazy Profits Agency
На что обращать внимание при оптимизации лендов и прелендов под мобильные устройства (скорость загрузки, вёрстка и т.д.)?
На что обращать внимание:
- Размер изображений. Всё что больше 300–500 Кбайт сжимаем, крупные размеры ресайзим.
- Формат изображений. Все gif-ки нужно переделать в видео, jpg и png можно и нужно переделывать в webp.
- Количество файлов со скриптами и стилями. Если стилей больше 2–3, то лучше их объединять в один файл, со скриптами та же история. Всё это также можно и нужно минифицировать.
- Скрипты и стили, которые не нужны сразу же, можно грузить асинхронно.
- Для картинок также желательно использовать lazy loading.
- Не использовать большое количество кастомных шрифтов.
В общем и целом, нормальный размер для прелендинга должен составлять не более 2-х мегабайт. Скорость загрузки не больше 3–5 секунд.
Какие инструменты или сервисы вы используете?
- Chrome Developer Tools: смотрим размеры и время загрузки, смотрим в консоли, нет ли ошибок скриптов или вёрстки.
- Сайты, типа ping-admin, позволяющие посмотреть, как быстро сайт открывается из определённого ГЕО.
- Google PageSpeed Insights: общий тест, показывающий, насколько быстро грузится сайт, и показывает, что можно оптимизировать.
- Для сжатия картинок используем бесплатные опенсорсные утилиты типа pngquant, mozjpeg. Для конвертирования форматов картинок: XnConvert, видео: FFMPEG.
Вывод
Использовать готовые преленды и лендинги — это неверный выбор для арбитражника. Вам в любом случае необходимо проверять их на ошибки и качество мобильной оптимизации. От этого напрямую зависит показатель конверсий и ваш заработок. Чем удобнее и привлекательнее будет ваша прокладка и посадочная страница для пользователей, тем больше профита вы получите в итоге.
Как работают алгоритмы магазинов прил, почему одни продукты оказывают в топе, а другие никак до него не доберутся? Виноваты ли в этом плохие отзывы или агрессивный дизайн, маленький бюджет на продвижение или плохо собранная семантика? Разбираемся в «дьявольских» деталях ASO-продвижения с ребятами из команды iRent!