Арбитражники часто спорят, что лучше WebView или PWA. Если вы до сих пор не решили, к какому лагерю примкнуть, то сегодня мы вместе с вами разберем оба подхода, чтобы каждый наконец-то решил, какая стратегия работы с трафиком лучше и эффективнее именно для вас.
Что такое WebView?
WebView — это технология, с помощью которой можно перенести web-страницу в Android-приложение. Проще говоря, это встраиваемый браузер.
Но чтобы модерация пропустила приложение, на него необходимо поставить «заглушку». Для этого используется клоакинг — технология, показывающая посетителям одно содержимое страницы, а роботам поисковых систем — другое. Например, внутрь приложения можно добавить простенькую игру, на которую будут попадать модераторы, а целевой трафик тем временем будет переходить на сайт. Кстати, заглушки мы обсуждали вот здесь.
Как сделать заглушку?
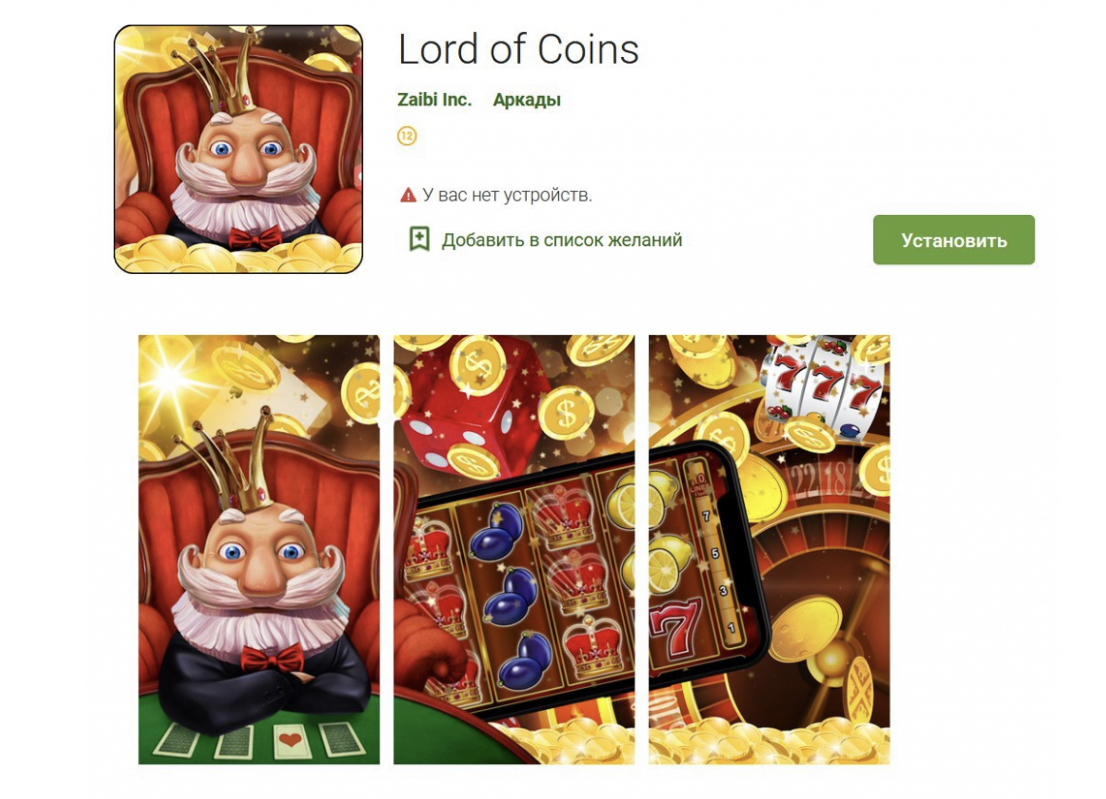
- Можно купить набор готовых мини-игр и изменить их под себя. Например, поменяйте главного персонажа, фон или звук. Главное, чтобы заглушка хотя бы немного отличалась от того, что уже есть в App Store или Play Market.
- Неплохой вариант — взять заглушку в аренду у партнерской программы.
- Попробуйте сделать заглушку самостоятельно или найдите разработчика. Для того, чтобы модераторы пропустили приложения, достаточно простенького геймплея, так что на разработку не надо тратить много сил и времени.
Где взять WebView-приложение?
- Закажите WebView в аренду у сервисов. Обычно стоимость рассчитывается за установку (CPI), но есть шанс получить приватное приложение, с которым будете работать только вы.
- Возьмите в аренду у партнерки. Многие ПП выдают WebView приложения бесплатно, но будьте готовы к тому, что выбор подходящих офферов будет ограничен. К тому же, приложений обычно немного, а нужны они всем и сразу.
- Найдите программиста на фриланс бирже. Но в этом случае вам придется приложить чуть больше усилий: составить ТЗ для исполнителя и самостоятельно разместить приложение на маркетплейсах.
- Создайте самостоятельно, например, через конструктор приложений.
Преимущества WebView
- WebView-приложение можно разместить на официальных площадках. Это увеличивает количество просмотров, загрузок и конверсий. И это не удивительно, ведь пользователи доверяют скачиваниям, отзывам и проверенным маркетплейсам.
- Большой выбор источников трафика и вертикалей. Можно работать с Google, in-app и другими. WebView хорошо подходит для гемблинга, беттинга, дейтинга и других вертикалей. В одном из наших материалов можно почитать как раз про слив на дейтинг.
- Вы можете «добить» посетителя. Например, с помощью сервиса OneSignal можно добавить в приложение push-уведомления, мотивирующие пользователей регистрироваться, вносить депозит, покупать товар.
- WebView-приложения собирают подробную статистику и отчеты. Для этого существуют специальные сервисы, например, Firebase или AppMetrica. Они передают статистику кликов, переходов и скачиваний.
- Многие мастера часто работали с WebView и уже привыкли к такому формату, поэтому создать приложение будет легко — вы всегда найдете к кому обратиться.
Недостатки WebView
- Такие приложения живут не больше недели. Многие из них блокируются на этапе модерации.
- Если вы поставите залив WebView на поток — вам потребуется не один аккаунт, а несколько, иначе приложение быстро забанят.
Что такое PWA?
PWA (progressive web application) – это технология, которая позволяет трансформировать ваш сайт в приложение.
Теперь необязательно заниматься разработкой и для iOS и для Android, ведь можно обойтись PWA.
Приложения на базе этой технологии мы открываем почти каждый день. Например, Tinder, Uber или Aviasales используют PWA в качестве основной платформы или в дополнение к мобильному приложению.
Что насчет заглушки?
Из-за отсутствия модерации таким приложениям не нужна заглушка, содержимое сайта прятать не от кого.
Где взять PWA-приложение?
Получить PWA приложения можно теми же способами, что и WebView:
- Арендовать у сервиса
- Взять у своей партнерки
- Нанять исполнителя
- Создать самостоятельно
Преимущества PWA
- Наличие PUSH-уведомлений будет заставлять пользователей возвращаться в приложение снова и снова.
- PWA-приложение не удалят модераторы сторов.
- Для создания PWA-приложения достаточно одной команды разработчиков в отличие от приложений для iOS и Android. Вам не придётся нанимать целый штат, чтобы запустить один проект.
- PWA-приложение позволяет подключаться к таким функциям телефона, как геолокация, микрофон или камера.
- Можно сэкономить на стоимости публикации, ведь приложение не нужно размещать в Apple Store и Google Play, его легко скачать из браузера.
- PWA-приложение работает быстрее, чем сайт и не требует постоянного подключения к интернету. Посетители могут просмотреть ваш контент оффлайн, положить нужные товары в корзину, а оплатить их, когда появится сеть.
- Пользователь может установить PWA на рабочий стол своего устройства. Поскольку благодаря этой технологии ваш сайт маскируется под приложение, его иконку легко поставить на главный экран.
- PWA поисковиками распознаются как сайты и появляются при выдаче, а это означает, что ваше приложение увидеть большее число пользователей.
Недостатки PWA
- Так как Apple по умолчанию работает с Safari, то у PWA-приложений нет возможности отправлять PUSH-уведомления. Это просто особенность айфонов.
- У PWA-приложений нет возможности работать с Touch ID, Face ID, Bluetooth и контактной книжкой.
Нельзя однозначно сказать, что лучше, WebView или PWA. Каждый тип приложений решает свои задачи, имеет сильные и слабые стороны. Только вы можете понять, какая технология в вашем случае будет работать лучше всего. Но если хочется стать профессионалом, который умеет круто работать с трафиком мобильных приложений, — попробуйте освоить и WebView и PWA.
Как работают алгоритмы магазинов прил, почему одни продукты оказывают в топе, а другие никак до него не доберутся? Виноваты ли в этом плохие отзывы или агрессивный дизайн, маленький бюджет на продвижение или плохо собранная семантика? Разбираемся в «дьявольских» деталях ASO-продвижения с ребятами из команды iRent!